Как сделать чтобы фон не повторялся в html

background-repeat
Все сервисы Хабра. Арсений lonelypathtoinfinity Фрилансер,начинающий разработчик. Andrew Shatge Веб-разработчик. Ответ написан более двух лет назад. Нравится Комментировать Facebook Вконтакте Twitter. Войдите, чтобы написать ответ Войти через центр авторизации.













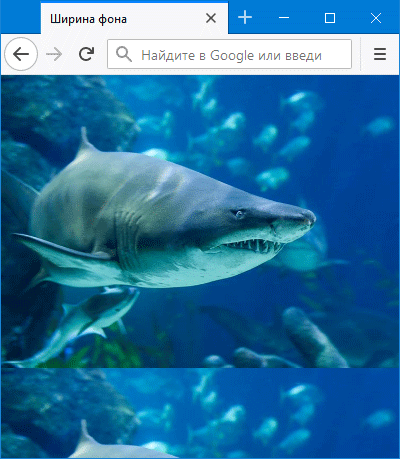
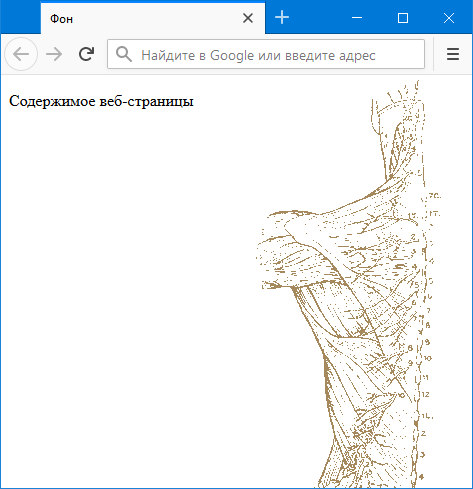
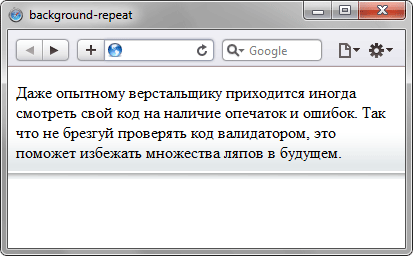
По умолчанию фоновая картинка повторяется по горизонтали и вертикали, выстраиваясь мозаикой по всему элементу. Такое поведение не всегда требуется, часто картинка используется для стилизации и должна выводиться только один раз. Для этого к свойству background-repeat добавляется значение no-repeat, как показано в примере 1. Здесь фоновая картинка выводится для всей веб-страницы, поэтому стилевые свойства добавляются к селектору body.














| Management | 355 | Лена Цимбалист. Свойство background позволяет установить фоновое изображение, цвет фона и другие свойства стиля для заданного элемента. |
| 412 | Определяет, как будет повторяться фоновое изображение, установленное с помощью свойства background-image. | |
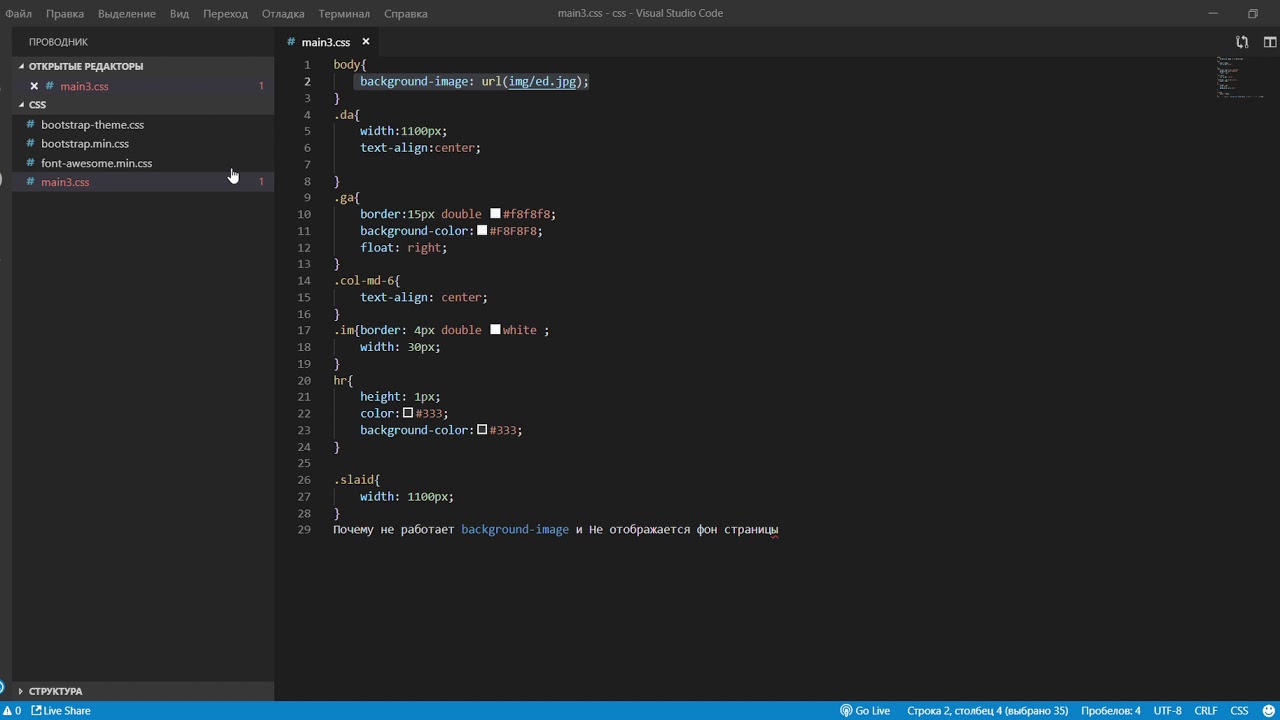
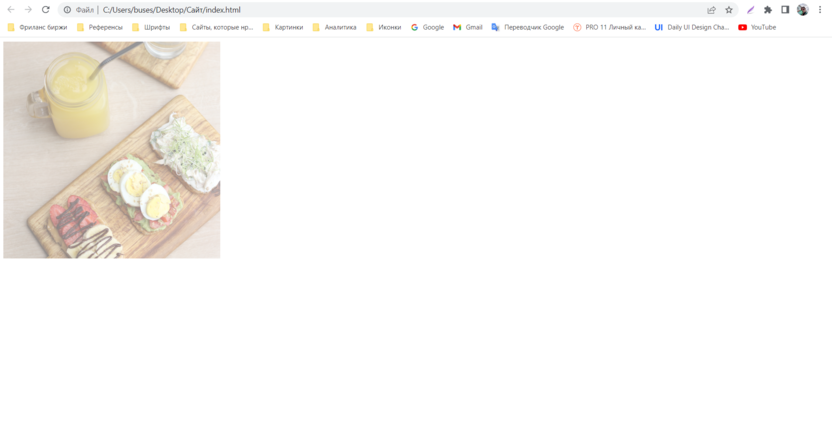
| 237 | Например, чтобы установить картинку "background. В этом примере свойство background-image задает путь к файлу изображения. | |
| 446 | Определяет, как будет повторяться фоновое изображение, установленное с помощью свойства background-image. | |
| 465 | Используйте свойство background со значением no-repeat для селектора body. По умолчанию фоновая картинка повторяется по горизонтали и вертикали, выстраиваясь мозаикой на всём поле веб-страницы. | |
| 415 | По умолчанию фоновая картинка повторяется по горизонтали и вертикали, выстраиваясь мозаикой по всему элементу. |
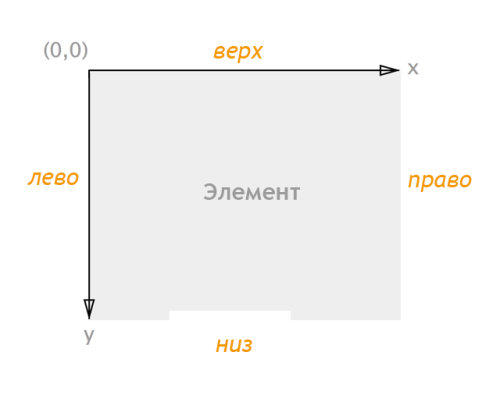
Если элементу задать свойство background-image , то фоновый рисунок будет по умолчанию повторяться в двух осях — по горизонтали x и по вертикали y. Для примера возьмем небольшое изображение с бесшовным фоном:. В результате фон продублировался по горизонтальной и вертикальной оси, на всю ширину и высоту нашего блока отметим, что размеры блока div мы указали заранее. Свойство background-repeat предназначено для управления повтором фона, заданного через background-image. Принимает оно следующие значения:. Размер фона остается натуральным не сужается и не растягивается.