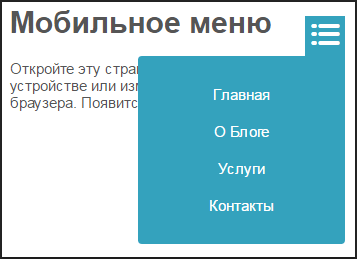
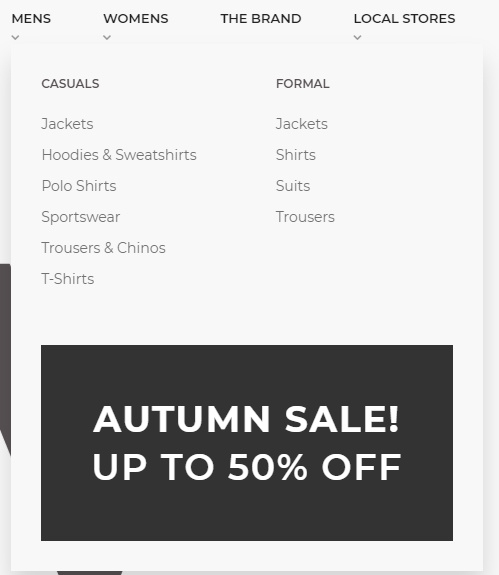
Как сделать выпадающее меню в wordpress

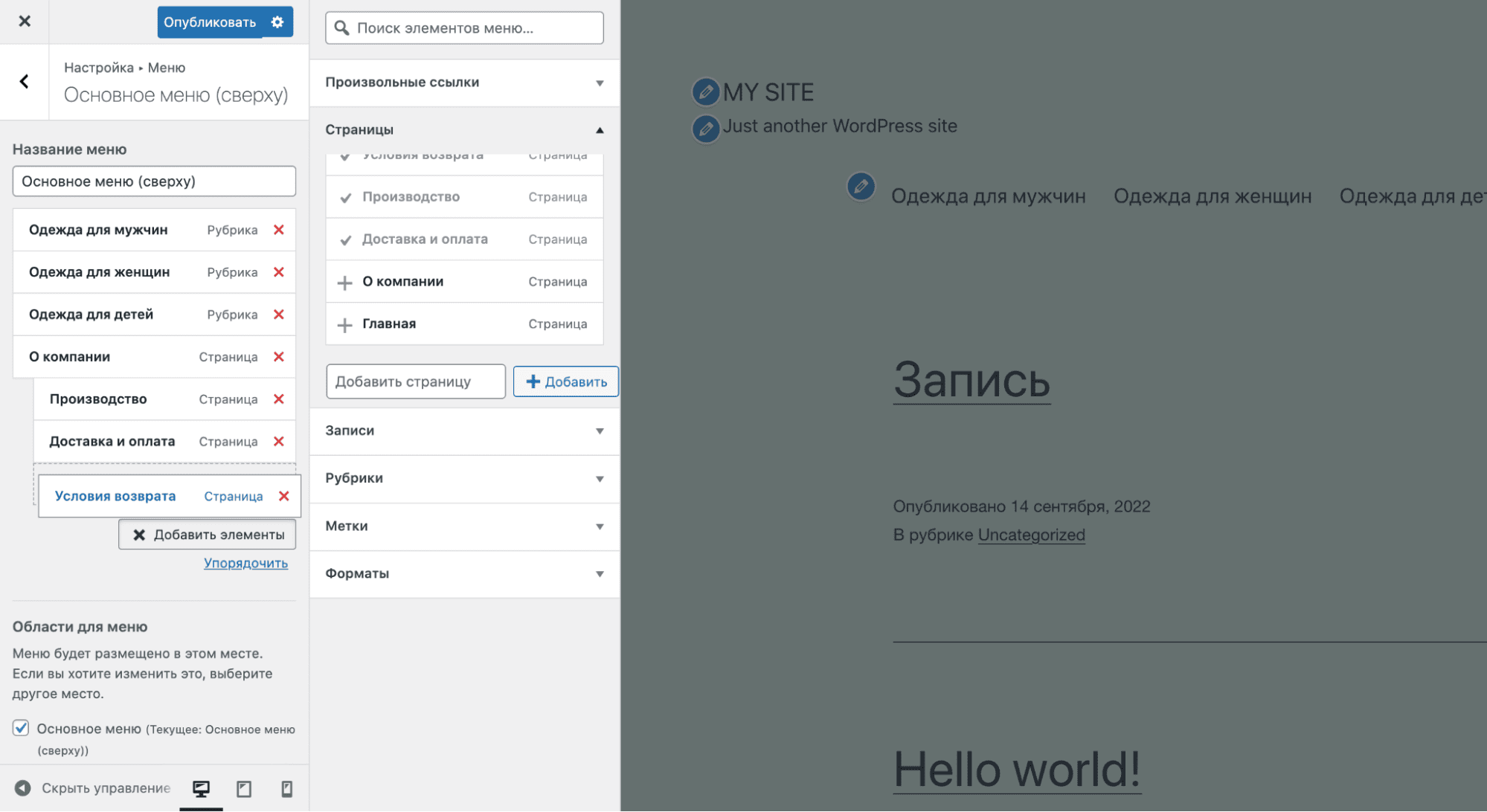
Создание раскрывающихся меню
Создание меню это функция WordPress. Вы можете использовать виджет Elementor Nav Menu Pro или свою тему для их отображения, если это необходимо. Знать подробнее, нажмите здесь.









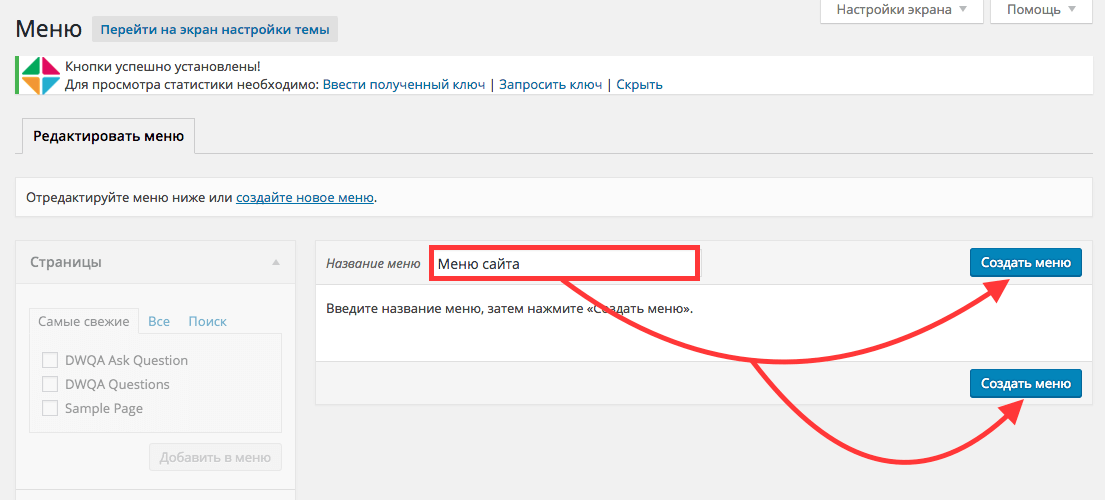
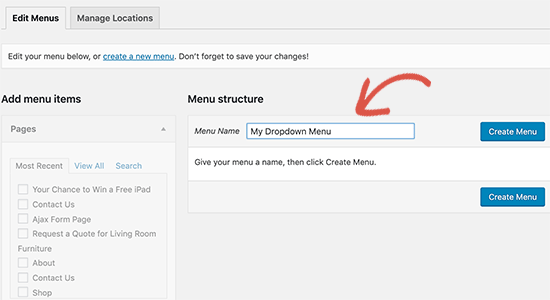
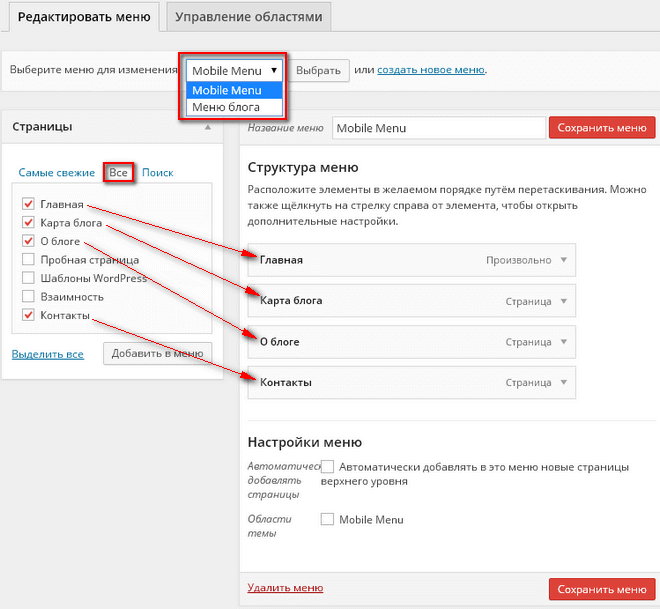
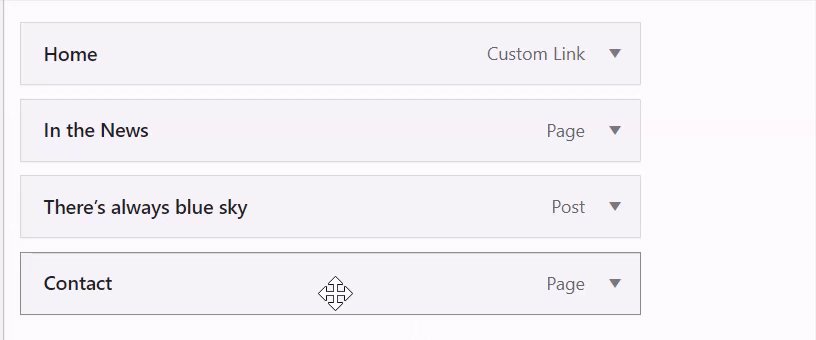
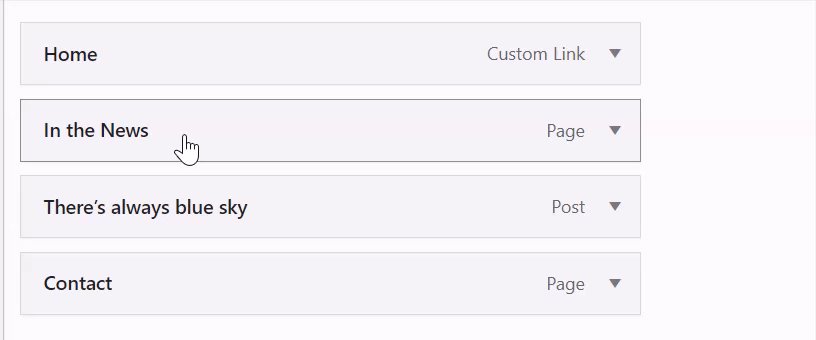
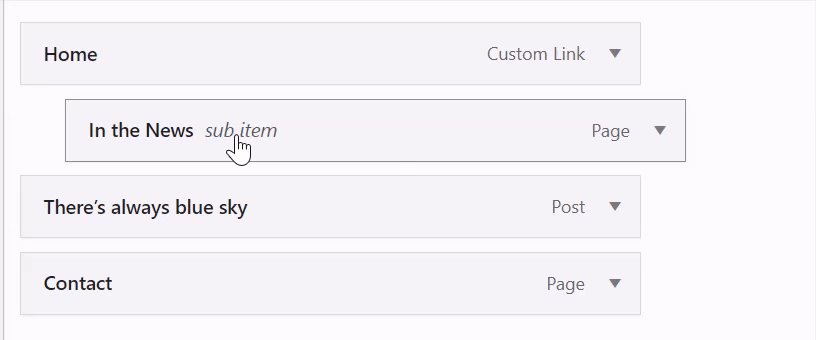
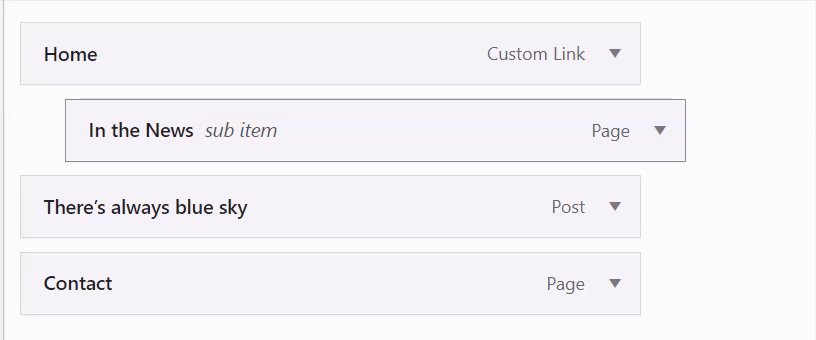
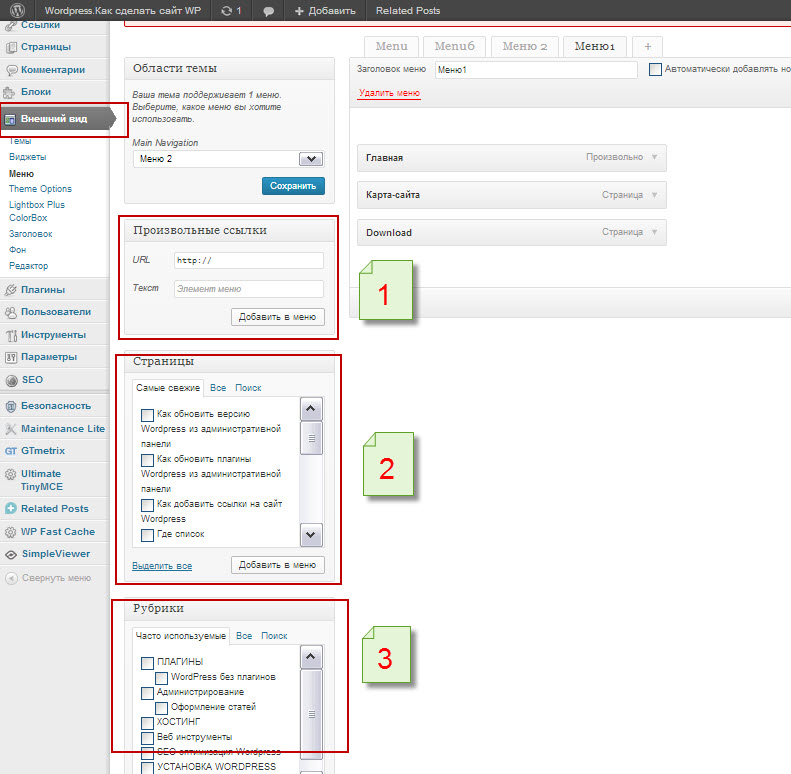
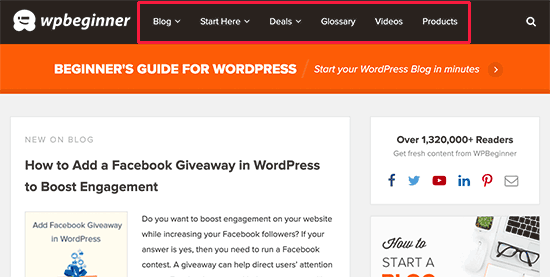
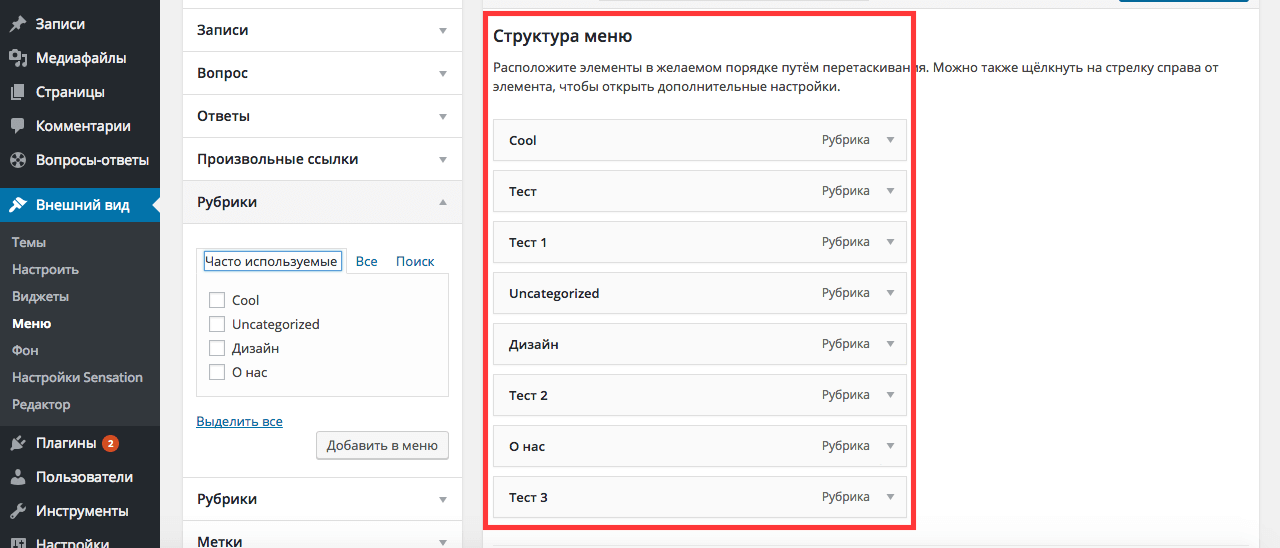
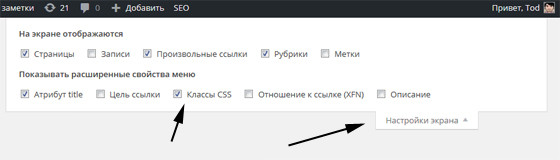
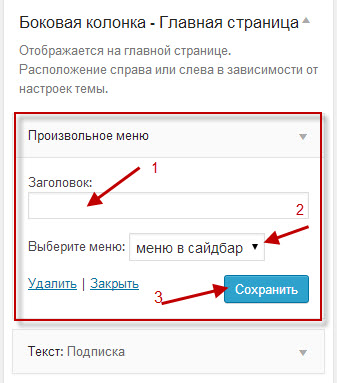
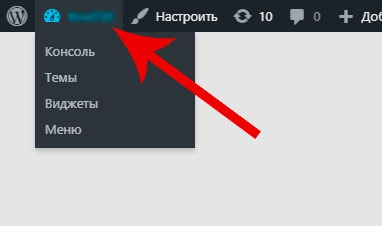
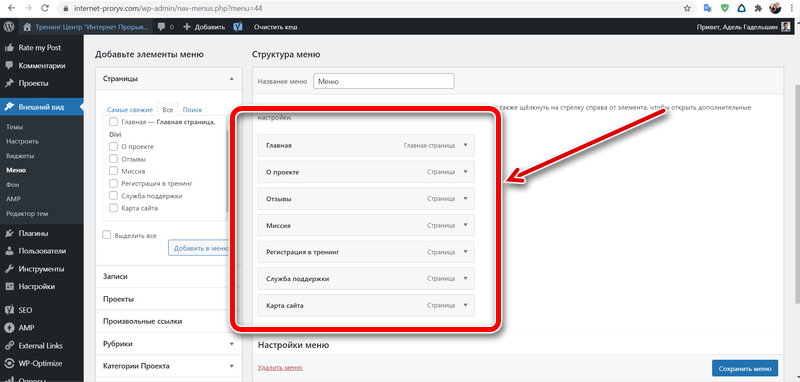
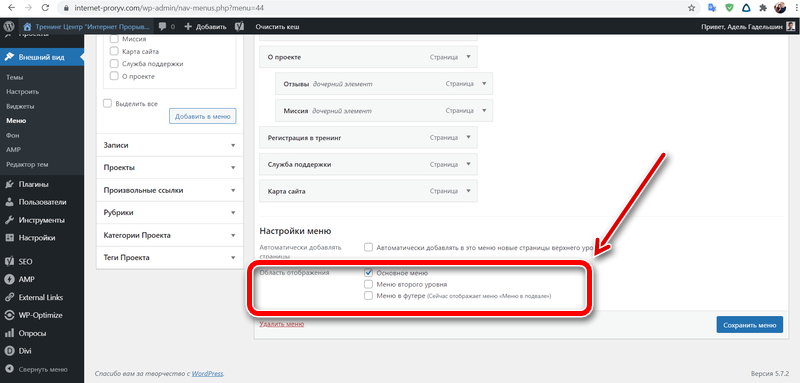
Июл 20, WordPress Нет комментариев. В WordPress имеется отличный редактор меню, который позволяет реализовать почти любые идеи для навигации. Меню является одним из самых важных элементов управления сайтом. Ведь на какую бы страницу посетитель ни пришёл, он всегда увидит меню. Если он захочет переключиться на другую страницу, он будет искать меню. И глядя в меню, он может понимать структуру сайта, что вообще тут есть, какие страницы и разделы.













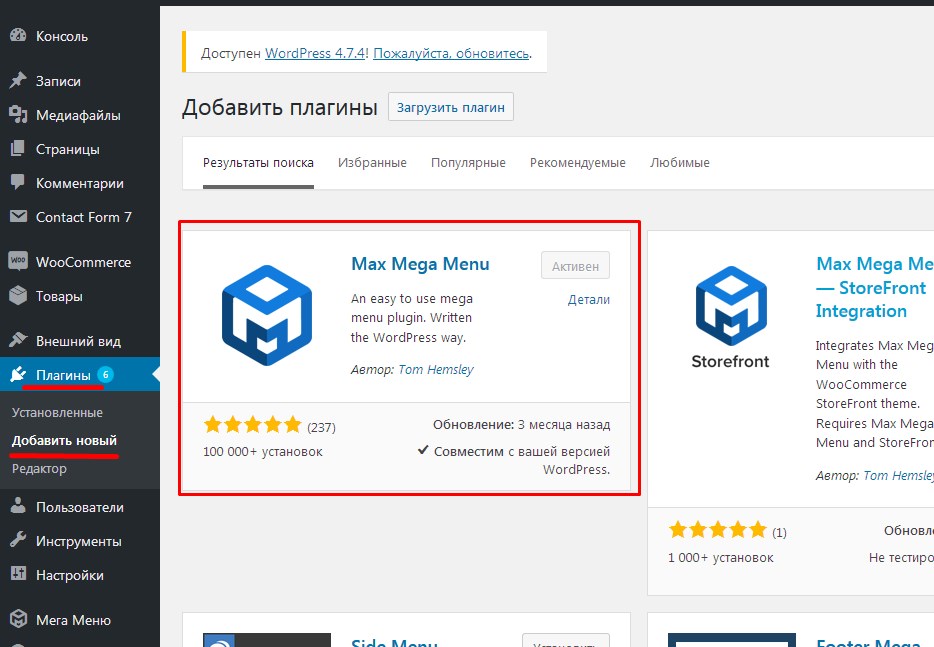
Сначала опишу все этапы создания меню с настройкой через CSS , а затем выведу его через файл темы. Примечание: я буду использовать WordPress 3. Обновлено: Вадим Дворников автор материала. Ниже приведена ссылка на скачивание ZIP-архива , который содержит все необходимые для этой статьи коды. Демо-версия: Выпадающее меню для WordPress - Версия 1.