Как в html сделать чтобы текст обтекал картинку

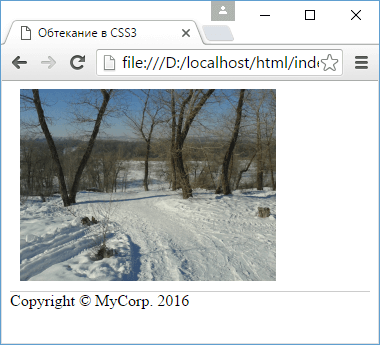
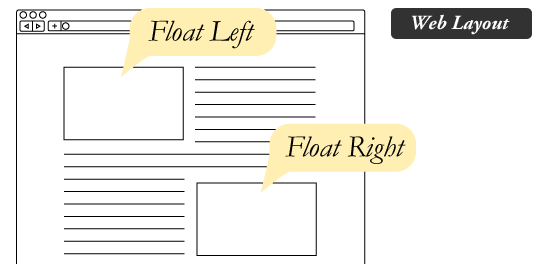
Обтекание картинки текстом
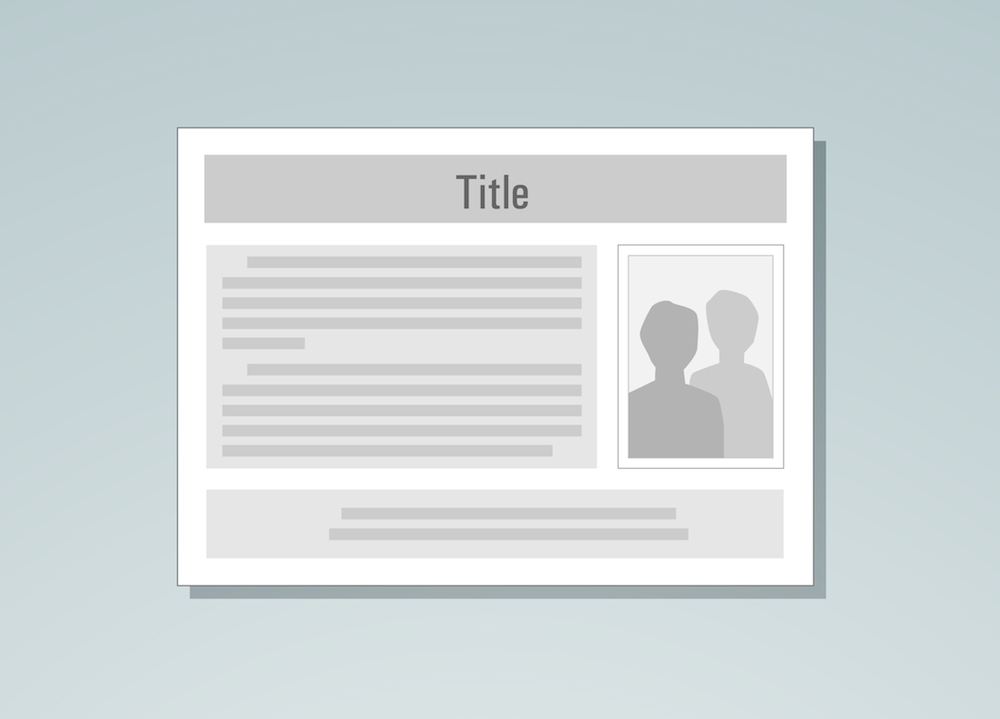
Я не робот. Заказать сайт Обучение Главная Блог Вывод похожих записей из той же категории Для рекламодателей Как получить купон со скидкой? Контакты Куда поехать отдыхать? Условия сотрудничества Услуги Эффекты при наведении Circle Не редко, при публикации статьи или при заполнении страниц сайта, мы используем изображения для наглядности подаваемого материала, а так же для того, что бы разбавить скучный контент. При этом, если изображение расположено непосредственно в теле статьи, будет значительно лучше, если текст будет обтекать изображение.















Это скорее продвинутый уровень, когда ты уже что-то знаешь о нем. Однако, поверь, в CSS есть еще много интересного и, возможно, в этой серии уроков ты узнаешь что-то новое и захочешь применить в своей работе. Назовем эту рубрику «Магия CSS».










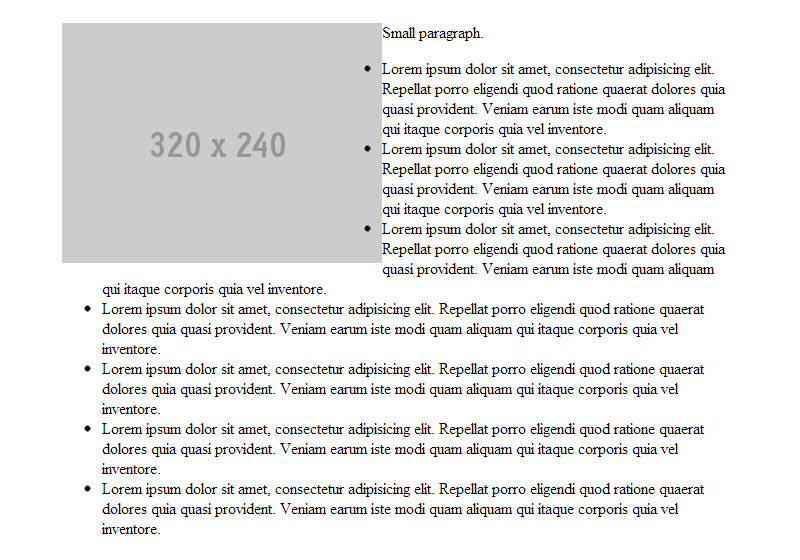
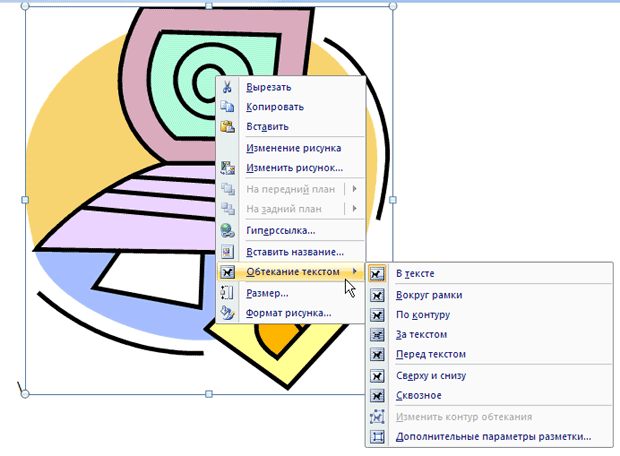
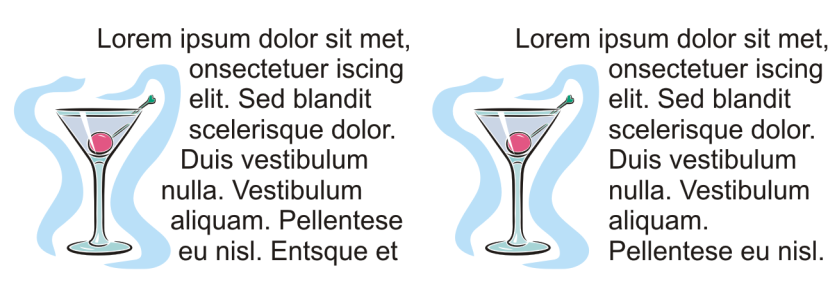
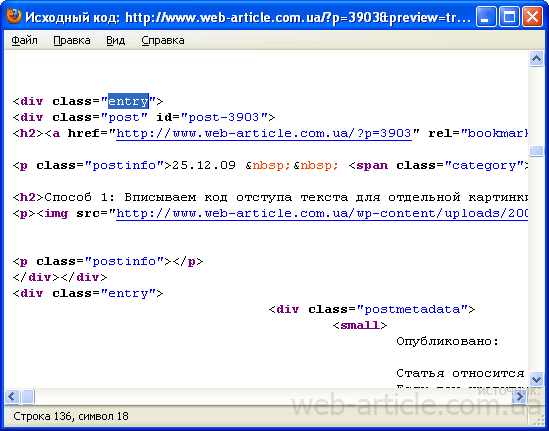
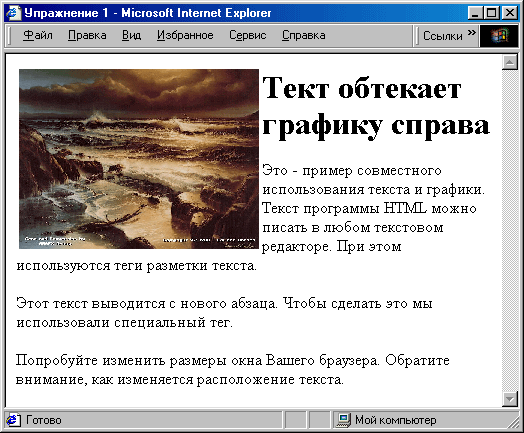
Глава содержит примеры обтекания текста картинкой из области Гипертекстовой разметки. Они позволят вам создать свой сайт с чистого листа , а пока смотрим немного ниже. Интернет непрерывно расширяется. Он становится глобальной сетью за счет того, что к нему постоянно присоединяются отдельные частные лица и крупные коммерческие структуры, локальные и региональные компьютерные сети со всего Мира. В году была разработана технология Word Wide Web, которая превратилась в одну из самых важных служб в рамках Всемирной паутины. Данная структура спровоцировала рост популярности технологии интернет , вызвала небывалый интерес со стороны будущих веб-дизайнеров и разработчиков, со стороны миллионов людей, которые впоследствии занялись созданием сайтов для своего собственного удовольствия и на благо общества.