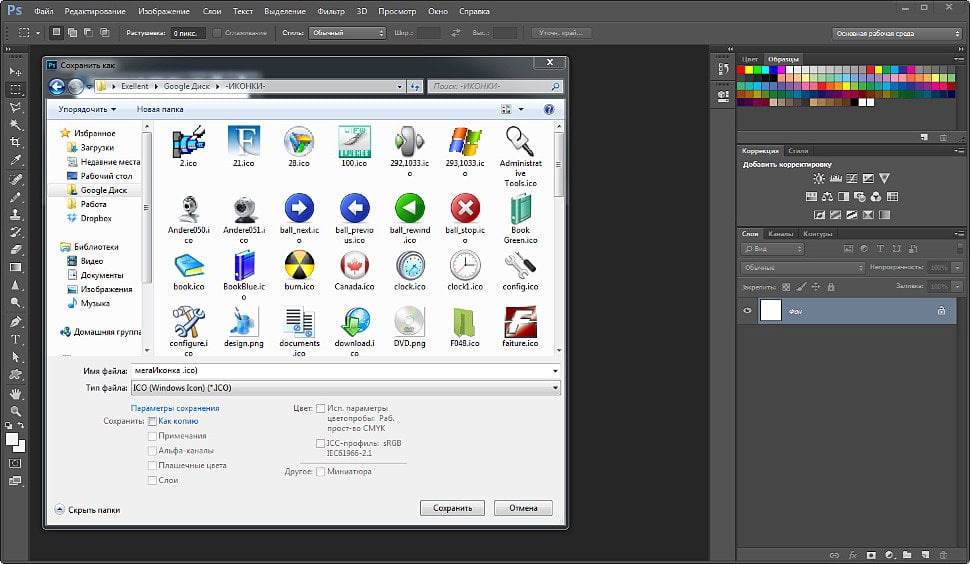
Сделать дизайн сайта в фотошопе - Как сделать Favicon?
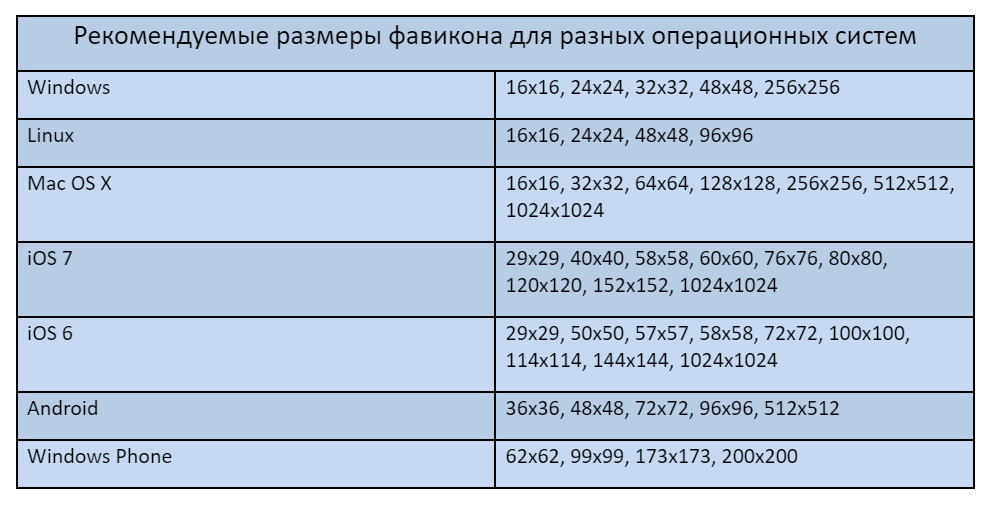
Как правильно сделать иконку сайта (favicon)
Доверьте создание и разработку логотипа своей компании настоящим мастерами дизайн-студии «Махагон-дизайн». Контактные данные. Под фавиконом подразумевается небольшой значок, имеющий размер 16х16 и отображающийся в браузерном окне, в выдаче поисковиков слева от названия сайта. Какой-либо функции он не несет, разве, что эстетическую. Однако его наличие повышает показатели CTR и узнаваемость веб ресурса. Фавикон для сайта — своего рода мини-логотип.











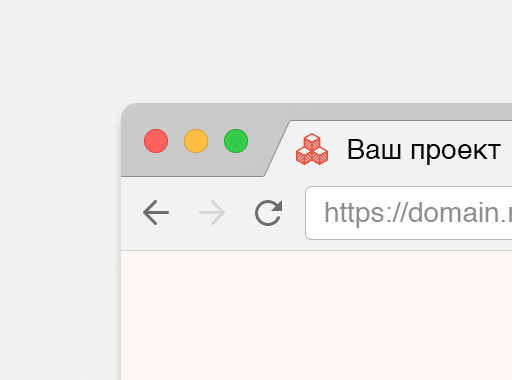
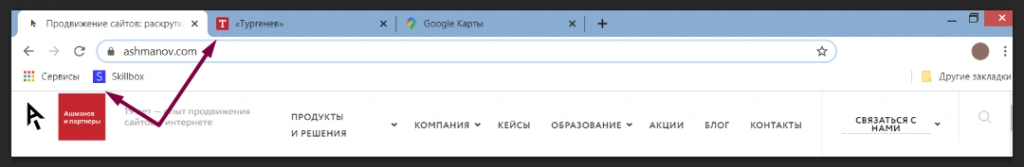
Фавикон favicon — это иконка, расположенная перед названием страницы во вкладке браузера. Как правило, картинка содержит логотип, первую букву наименования бренда либо изображение, релевантное тематике ресурса. Фавикон — это картинка, значок веб-страницы. Впервые такие изображения начали использовать в браузере Internet Explorer.
- Сообщить об опечатке
- Честно, я очень люблю фавикон. Я питаю к нему сколь глубокую, столь же и целомудренную платоническую любовь.
- Итак, у вас есть компания, бренд или просто блог, для которого был разработан или разрабатывается прямо сейчас сайт.
- Telegram WhatsApp.
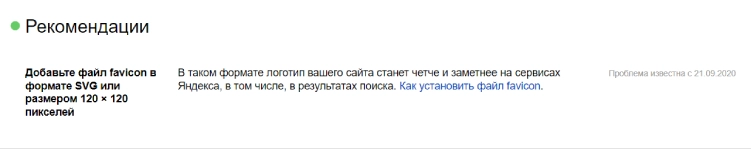
- Зачем нужен фавикон?
- Иконка для сайта должна быть:. Скачать образец иконки.
- Внешний вид вашего сайта может сыграть важную роль в повышении узнаваемости бренда и того, как пользователи воспринимают ваш бизнес.
- Фавикон — маленькая иконка, которая отображается в поисковой выдаче перед названием страницы.
- Экстремально короткая версия
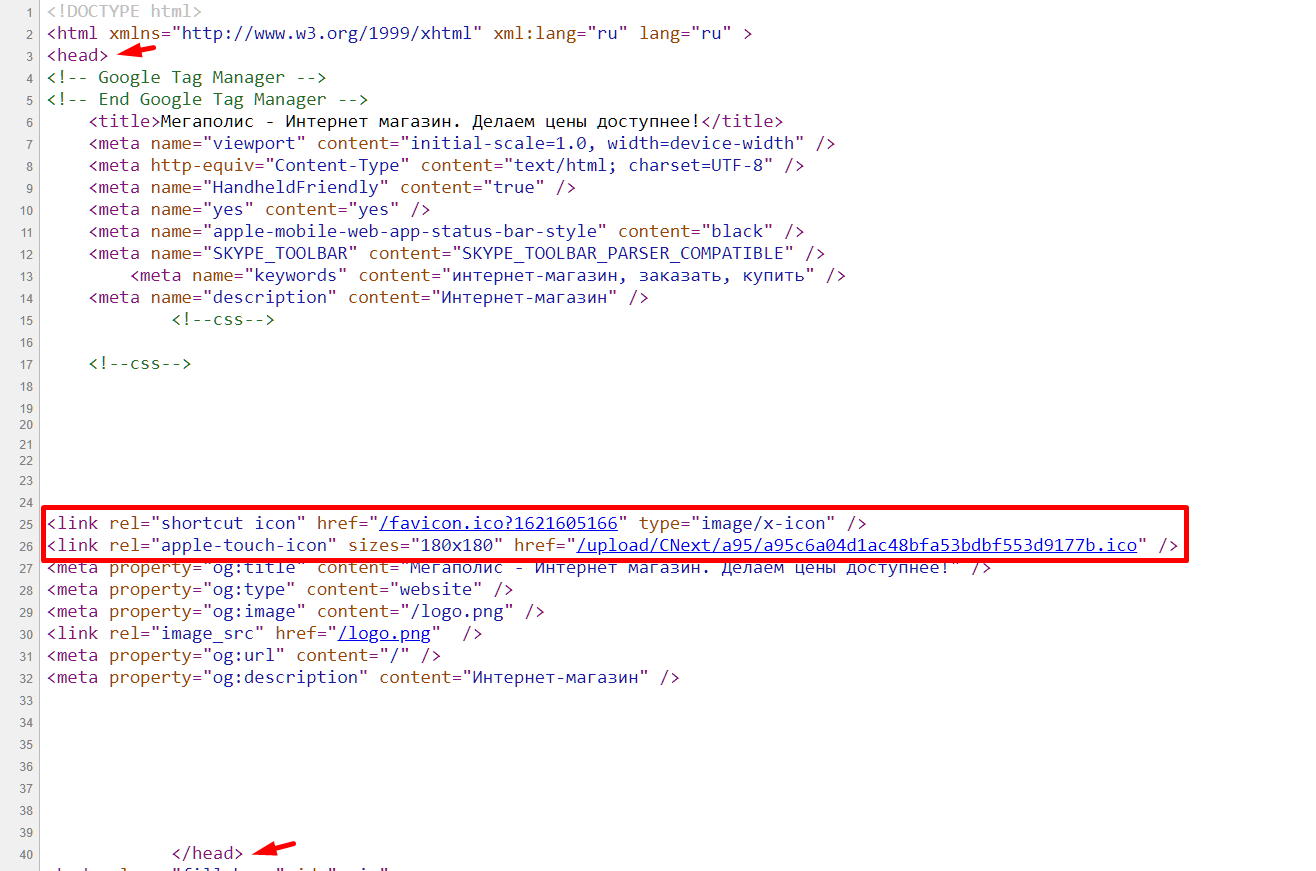
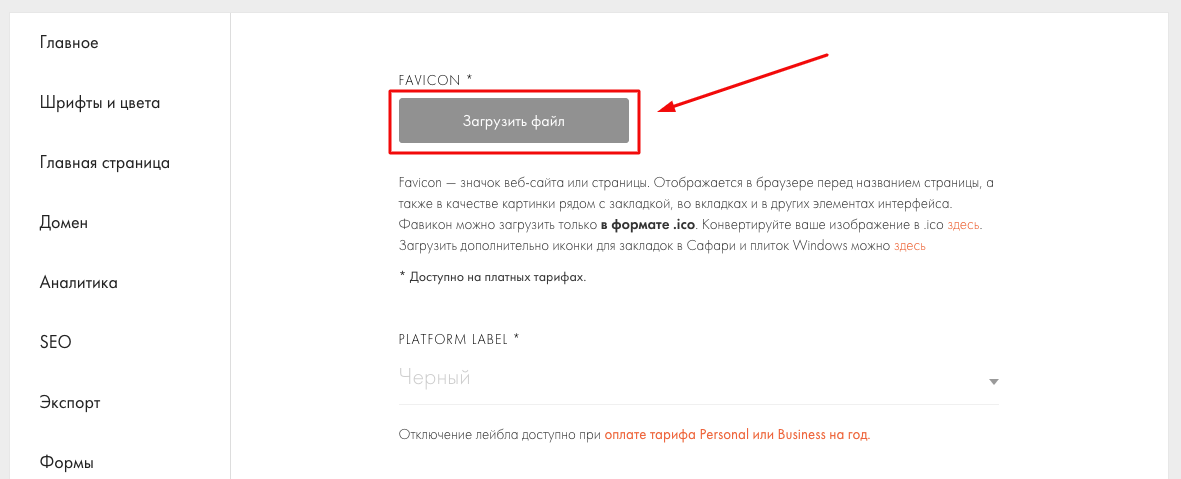
- Если нужно создать иконку favicon.
- Простыми словами рассказываем, как создать и загрузить фавикон на сайт, а также объясняем, зачем он нужен.
- Favicon — это иконка сайта или конкретной веб-страницы, которая отображается во вкладке браузера, в закладках браузера и в результатах поиска.





.webp)



Сегодня favicon — это возможность для бренда сайта выйти за пределы окна браузера и стать заметным и узнаваемым в разных контекстах пользовательского опыта. Визуальный значок ресурса позволяет выделиться среди конкурентов на странице поисковой выдачи. Его видно во вкладке браузера, в сниппетах результатов поиска, в закладках и на экране мобильного телефона. Он привлекает внимание и запоминается пользователям. Подробности рассказываем в нашей статье.