Веб дизайн карта - Карты в веб-дизайне - Дежурка
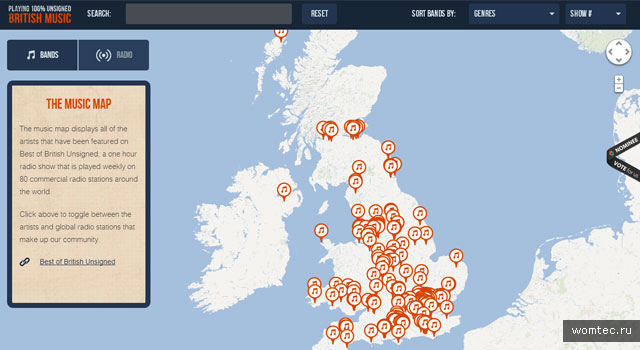
Схема лондонского метро
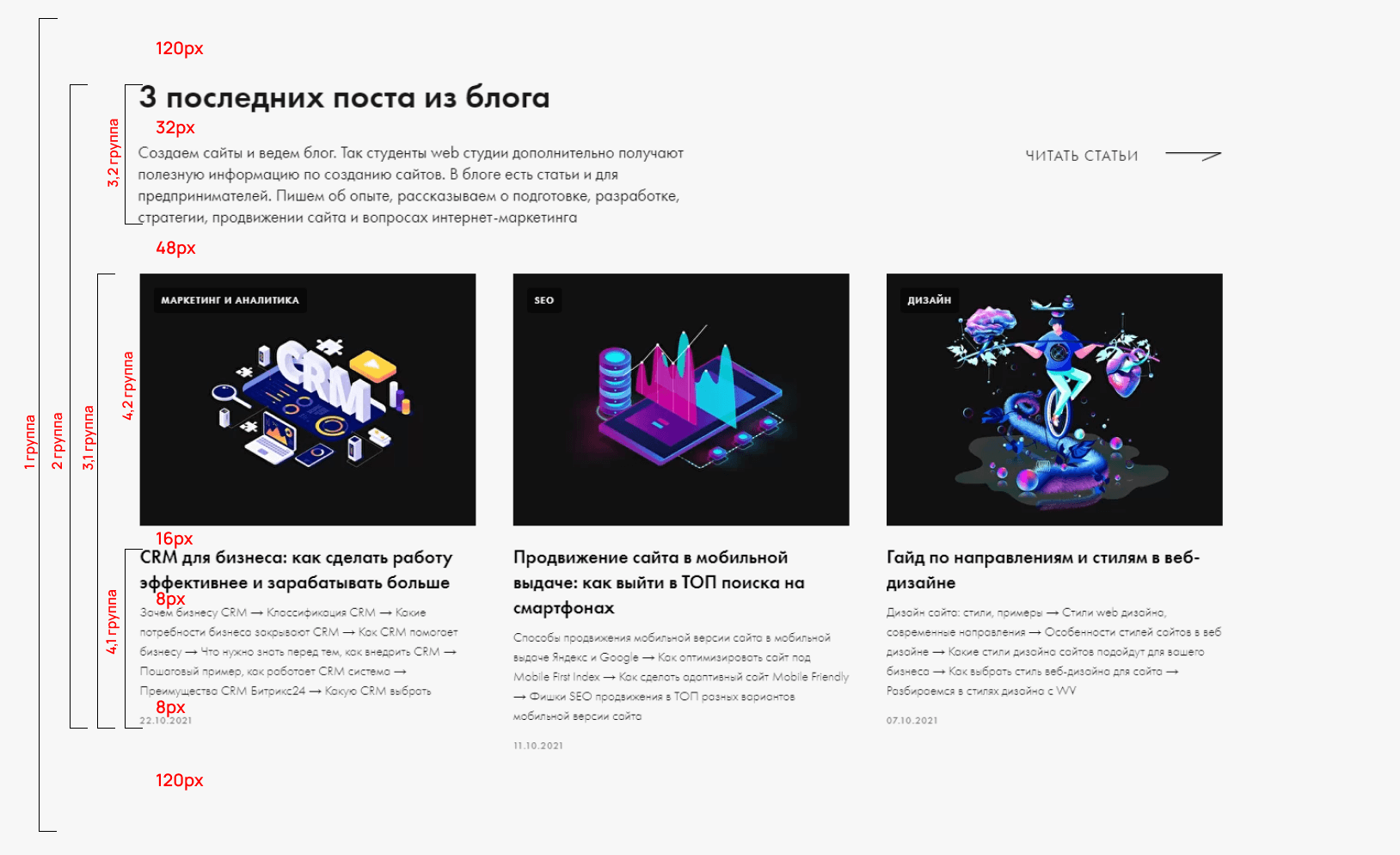
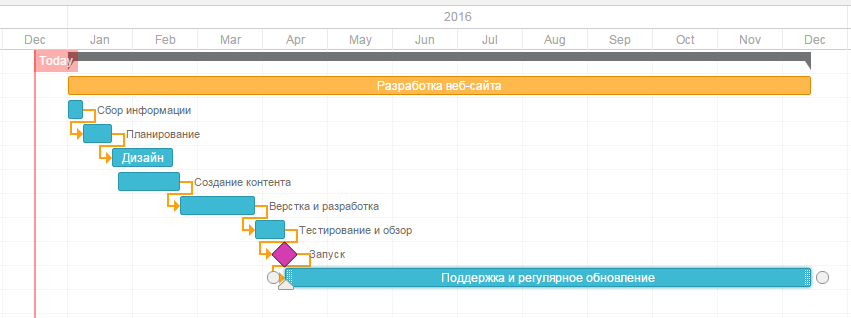
Поэтапно рассказываем, как создать дизайн сайта, и делимся последовательным алгоритмом и советами. Перед тем, как сделать дизайн сайта, важно определиться, для чего он вам нужен. Ответьте на вопросы самостоятельно или задайте их заказчику:.













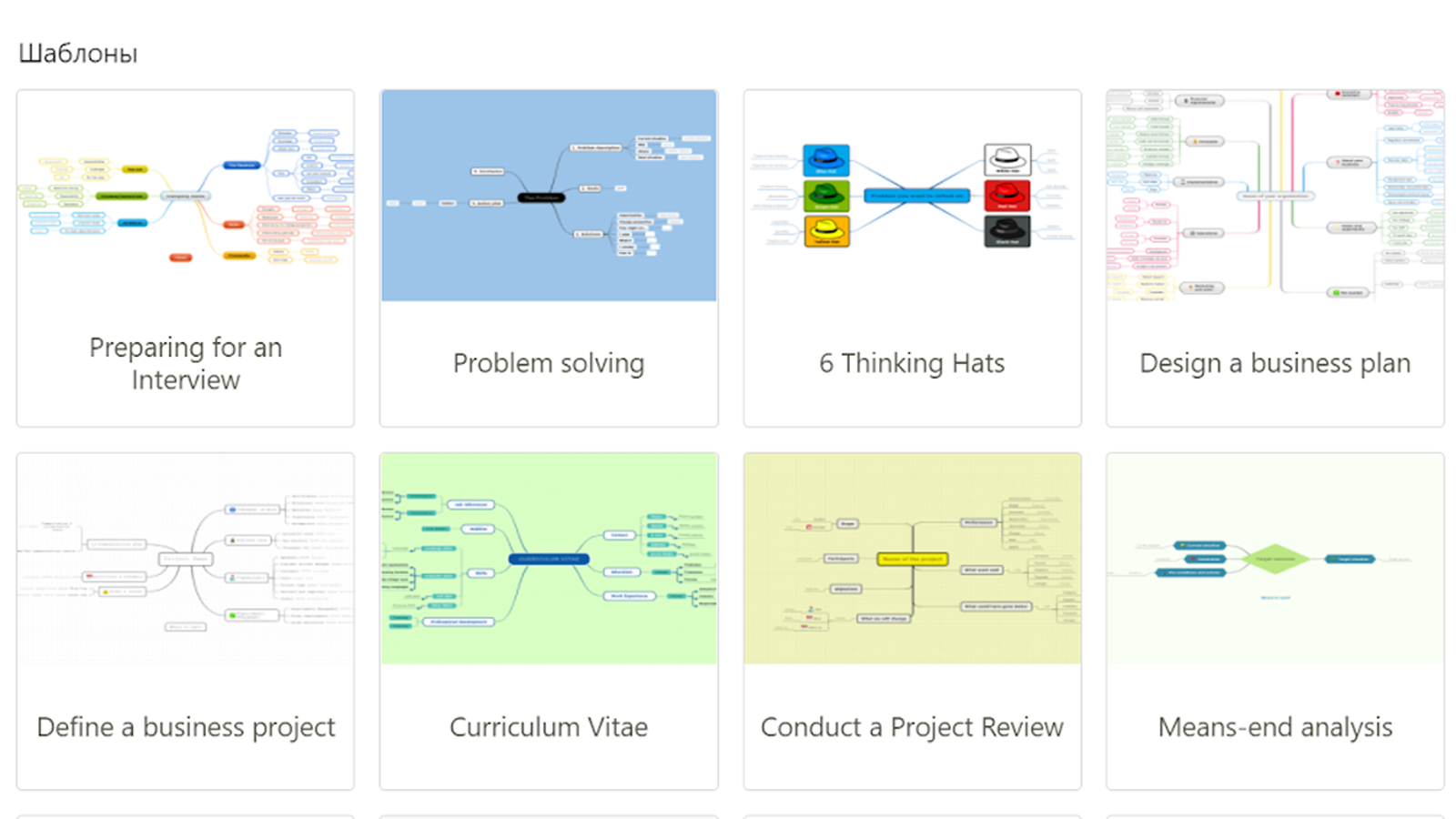
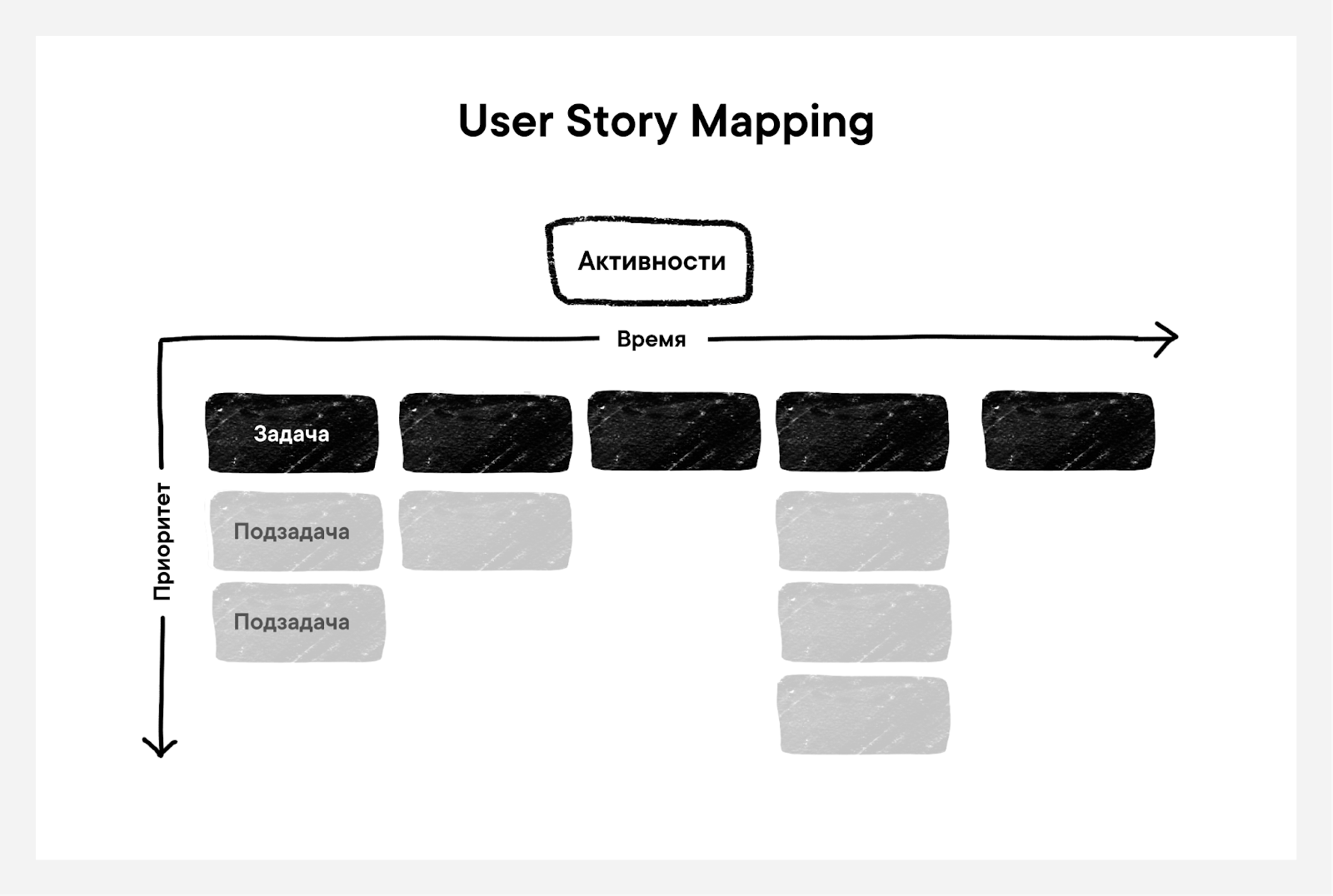
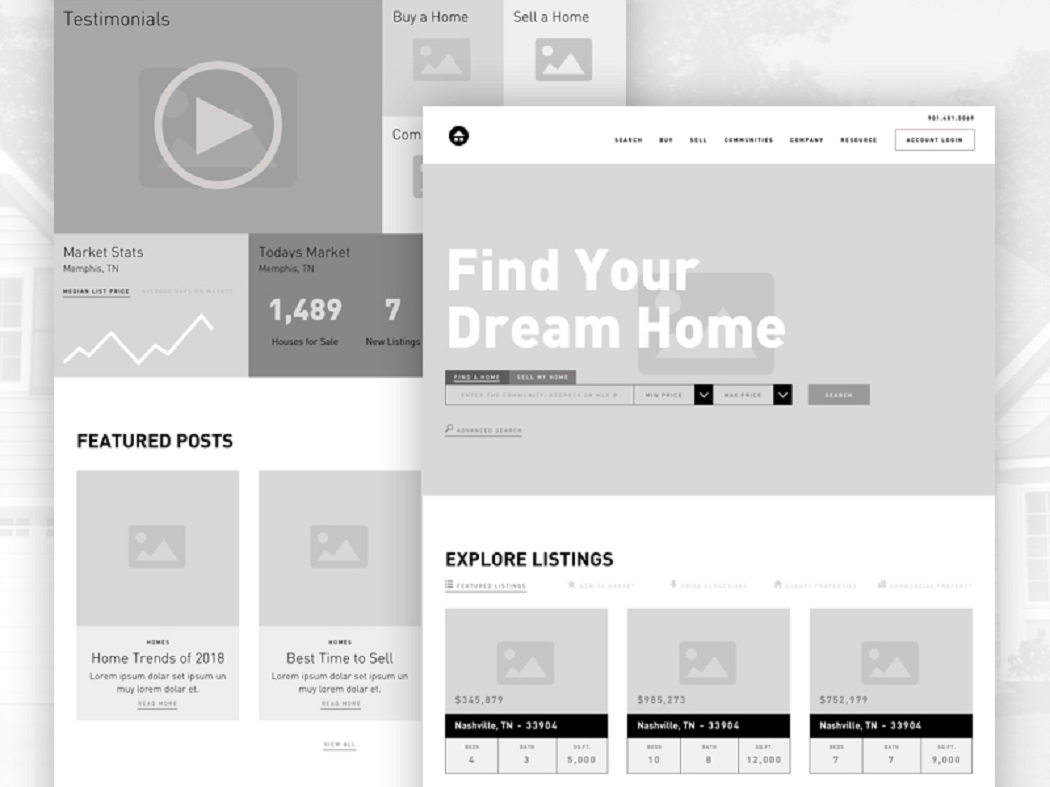
Вайрфрейминг — это простой способ визуализации дизайна приложения или веб-сайта, а также определения элементов нового проекта. Созданная простая схема позволит легко представить, как различные элементы будут взаимодействовать друг с другом и выявить потенциальные UX-проблемы. Вайрфреймы могут использоваться для макетирования общей структуры веб-страницы или окна приложения в упрощенном виде и создания последовательных макетов, отвечающих предпочтениям пользователей. Используйте инструмент для вайрфрейминга , чтобы с легкостью создавать вайрфреймы для будущих дизайнов и проектов.











Мощная инфографика для развития идей, проектов и рабочих процессов. Для тех, кто ценит время и умные решения. Полезная информация обо всех возможностях Lucidchart.








Похожие статьи
- Жаркое с картошкой и квашеной капустой рецепт
- Поделка из природного материала и из картона - ПОДЕЛКИ СВОИМИ РУКАМИ Фото Поделки на тему Зима, Из
- Картины из ткани на пенопласте своими руками - Как сделать картину из ткани своими руками
- Дверная карта ваз 2101 своими руками - Технические характеристики ВАЗ 2101 (vaz 2101 а также)